728x90
반응형

블로그이름의 글자수를 제한하는 기능은 티스토리 기본 설정에는 없기 때문에 스킨편집 CSS 편집에서 코드를 수정해야 한다.
(오디세이(Odyssey) 스킨 적용방법)
1. 블로그이름 짤릴 때 해결 방법

블로그 설정 > 블로그 이름을 길게 설정할 경우
아래와 같이 PC 웹상에서 잘리는 현상이 일어날 수 있다.



✔ 꾸미기 > 스킨편집 > HTML편집 > CSS 탭에서
✔ Alt + F > [header .link_logo] 검색
✔ 코드수정 max-width: 220px -> 440px 두배로 수정 후 적용
display: block;
max-width: 220px;
font-size: 18px;
font-weight: 600;
color: #333;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
min-height:22px;

잘리지 않고 다 나온다
수정완료!
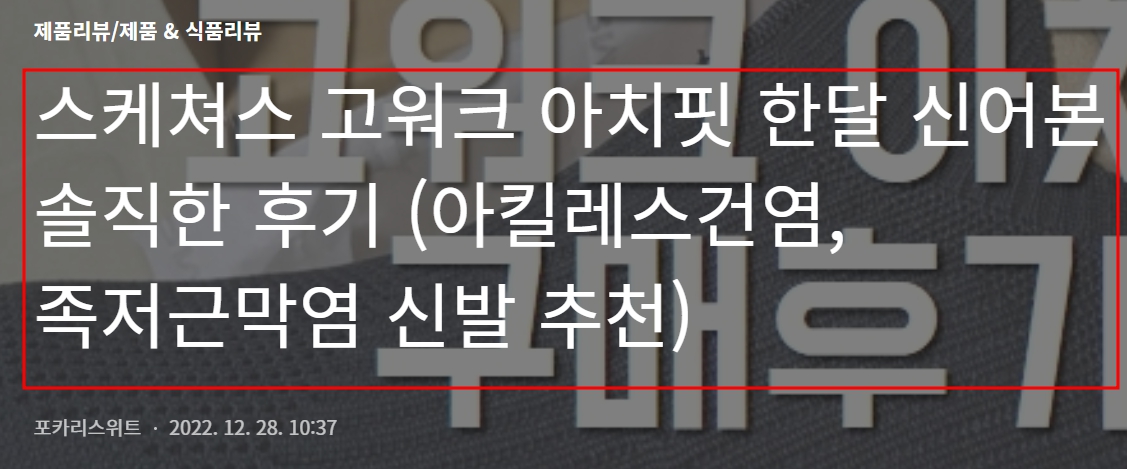
2. 블로그 상단 제목 글자수 짤릴 때 해결방법


✔ html 편집에서 CSS 탭 선택 후
✔ [ Alt + F ]
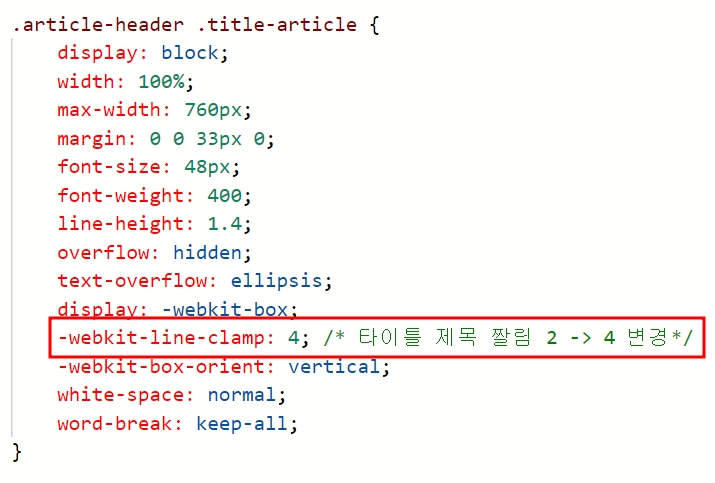
✔ article-header .title-article 검색 후
✔ webkit -line-clamp: 2
✔ webkit -line-clamp: 4 로 수정

수정 완료.

728x90
반응형
'# 블로그 관련글' 카테고리의 다른 글
| [티스토리 블로그] 네이버 서치어드바이저 등록하기 (0) | 2022.06.10 |
|---|---|
| [티스토리 블로그] 구글애드센스 멀티플렉스 광고 해제 방법 (0) | 2022.06.10 |
| 티스토리 블로그 저품질 확인방법 과 해결과정 (6) | 2022.06.10 |
| [구글애드센스] 광고 수익률 높이기 : 인피드 광고 넣는 방법 설명(PC 및 모바일 버젼 동시 적용) (28) | 2021.04.30 |
| 구글애드센스 vs 카카오 에드핏 장단점 비교 (2) | 2021.02.10 |